
The HTML table model allows authors to arrange all types of data into rows and columns of cells. These cells may include text, preformatted text, images, links, forms, form fields, other tables, etc. Table cells may either contain "header" information (see the TH element) or "data" (see the TD element). Cells may span multiple rows and columns.
Each table may have an associated caption (see the CAPTION element) that provides a short description of the table's purpose. A longer description should always be provided for the benefit of people using speech or Braille based browsers. The HTML 4.0 table model also allows authors to label their tables so that non-visual user agents may communicate heading information about each cell to the user.
Rows (see the TR element) and columns may be grouped together to convey additional structural information and may be rendered by user agents in ways that emphasize this structure.
Table rows may be grouped into a head, foot and one or more body sections, using the THEAD, TFOOT and TBODY elements. This can be exploited to support scrolling of body sections independently of the head and foot sections. When long tables are printed, the head and foot information may be repeated on each page that contains table data.
Column properties may be declared in advance using the COL and COLGROUP elements. This makes it practical for user agents to begin rendering the table as data is downloaded without the need for a subsequent repaint when all of the data has arrived.
Tables should not be used purely as a means to layout document content as this may present problems when rendering to non-visual media. Additionally, when used with graphics, these tables may force users to scroll horizontally to view a table designed on a system with a larger display. To minimize these problems, authors should use style sheets to control layout rather than tables.
Note: This specification includes more detailed information about tables in sections on table design rationale and implementation issues.
<!-- Only one CAPTION is allowed in each TABLE --> <!ELEMENT TABLE - - (CAPTION?, ((COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+), CAPTION?)> <!ATTLIST TABLE -- table element -- %attrs; -- %coreattrs, %i18n, %events -- summary CDATA #IMPLIED -- purpose/structure for speech o/p -- align %TAlign; #IMPLIED -- table position relative to window -- bgcolor %Color; #IMPLIED -- background color for cells -- width CDATA #IMPLIED -- table width relative to window -- cols NUMBER #IMPLIED -- used for immediate display mode -- border CDATA #IMPLIED -- controls frame width around table -- frame %TFrame; #IMPLIED -- which parts of table frame to include -- rules %TRules; #IMPLIED -- rulings between rows and cols -- cellspacing CDATA #IMPLIED -- spacing between cells -- cellpadding CDATA #IMPLIED -- spacing within cells -- >
Start tag: required, End tag: required
Attribute definitions
Attributes defined elsewhere
The TABLE element contains all other elements that specify caption, rows, content, and formatting. Authors should use the title attribute to provide a summary of the table for non-visual user agents, covering its purpose and structure.
Note. A new attribute for the table summary is needed because the caption for visual users is generally insufficient. The title attribute is inappropriate because browsers render this as a "tool tip" which is limited to a single line of text. In some user agents, long lines are clipped.
The number of rows in a table is equal to the number of TR elements it contains. User agents should ignore rows that are implied by cells spanning rows beyond this number.
There are several ways to determine the number of columns:
It is an error for these methods to return inconsistent values. In this situation we recommend user agents use the value determined on the basis of scanning the rows.
All tables in these examples have three columns:
<TABLE> <COL><COL><COL> ...the rest of the table... </TABLE> <TABLE> <COL span="3"> ...the rest of the table... </TABLE> <TABLE> <TR> <TD><TD><TD> </TR> </TABLE> <TABLE cols="3"> ...the rest of the table... </TABLE>
The directionality of a table is specified by the dir attribute for the TABLE element. For a left-to-right table (the default), column one is on the left side of the table and row one is at the top. For a right-to-left table, column one is one the right side and row one is at the top.
Similarly, for left-to-right tables (the default), extra row cells are added to the right of the table, and for right-to-left tables, extra cells are added to the left side.
When set for the TABLE element, the dir attribute also affects the direction of text within table cells (since the dir attribute is inherited by block-level elements).
To specify a right-to-left table, set the dir attribute as follows:
<TABLE dir="RTL"> ...the rest of the table... </TABLE>
The direction of text in individual cells can be changed by setting the dir attribute in an element that defines the cell. Please consult the section on bidirectional text for more information on text direction issues.
<!ELEMENT CAPTION - - (%inline;)* -- table caption --> <!ENTITY % CAlign "(top|bottom|left|right)"> <!ATTLIST CAPTION -- table caption -- %attrs; -- %coreattrs, %i18n, %events -- align %CAlign; #IMPLIED -- relative to table -- >
Start tag: required, End tag: required
Attribute definitions
Attributes defined elsewhere
When present, the CAPTION element's text should describe the nature of the table. The CAPTION element may come either immediately after the TABLE start tag or immediately before the end tag. A table may only contain one caption.
Visual user agents allow sighted people to quickly grasp the structure of the table from the headings as well as the caption. A consequence of this is that captions will often be inadequate as a summary of the purpose and structure of the table from the perspective of people relying on non-visual user agents.
Authors should therefore take care to provide additional information summarizing the purpose and structure of the table using the summary attribute of the TABLE element. This is especially important for tables without captions.
For instance,
<TABLE summary="Number, type, and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> ...the rest of the table... </TABLE>
Visual user agents should avoid clipping any part of the table including the caption, unless a means is provided to access all parts, e.g., by horizontal or vertical scrolling. We recommend that the caption text be wrapped to the same width as the table. (See also the section on recommended layout algorithms.)
Start tag: required, End tag: optional
<!ELEMENT TBODY O O (TR)+ -- table body -->
Start tag: optional, End tag: optional
<!ATTLIST (THEAD|TBODY|TFOOT) -- table section -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- horizontal alignment in cells -- %cellvalign; -- vertical alignment in cells -- >
Attributes defined elsewhere
Table rows may be grouped into a head, foot and one or more body sections, using the THEAD, TFOOT and TBODY elements. This enables user agents to support scrolling of body sections independently of the head and foot sections. When long tables are printed, the head and foot information may be repeated on each page that contains table data.
When present, each THEAD, TFOOT, and TBODY instance must contain one or more rows (see TR).
This example illustrates the order and structure of table heads, feet, and bodies.
<TABLE>
<THEAD>
<TR> ...header information...
</THEAD>
<TFOOT>
<TR> ...footer information...
</TFOOT>
<TBODY>
<TR> ...first row of block one data...
<TR> ...second row of block one data...
</TBODY>
<TBODY>
<TR> ...first row of block two data...
<TR> ...second row of block two data...
<TR> ...third row of block two data...
</TBODY>
</TABLE>
TFOOT must appear before TBODY within a TABLE definition so that user agents can render the foot before receiving all of the (potentially numerous) rows of data. The following summarizes which tags are required and which may be omitted:
Conforming user agent parsers must obey these rules for reasons of backward compatibility.
The table of the previous example could be shortened by removing certain end tags, as in:
<TABLE>
<THEAD>
<TR> ...header information...
<TFOOT>
<TR> ...footer information...
<TBODY>
<TR> ...first row of block one data...
<TR> ...second row of block one data...
<TBODY>
<TR> ...first row of block two data...
<TR> ...second row of block two data...
<TR> ...third row of block two data...
</TABLE>
<!ELEMENT COLGROUP - O (col)* -- table column group --> <!ATTLIST COLGROUP %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- default number of columns in group -- width CDATA #IMPLIED -- default width for enclosed COLs -- %cellhalign; -- horizontal alignment in cells -- %cellvalign; -- vertical alignment in cells -- >
Start tag: required, End tag: optional
Attribute definitions
Attributes defined elsewhere
A table must contain at least one column group. In the absence of any column group definitions, a table is considered to have one column group that includes all columns in the table. The COLGROUP element creates an explicit column group. Each column group defined by COLGROUP may contain zero or more COL elements.
The width attribute of the COLGROUP element specifies a default width for each column in a column group. The special value "0*" tells user agents to set every column in a group to its minimum width. This behavior may be overridden by the presence of a COL element.
The table in the following example contains two column groups. The first column group contains 10 columns and the second contains 5 columns. The default width for each column in the first column group is 50 pixels. The width of each column in the second column group will be the minimum for the column.
<TABLE> <COLGROUP span="10" width="50"> <COLGROUP span="5" width="0*"> <THEAD> <TR> ... </TABLE>
<!ELEMENT COL - O EMPTY -- table column --> <!ATTLIST COL -- column groups and properties -- %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- number of columns spanned by group -- width CDATA #IMPLIED -- column width specification -- %cellhalign; -- horizontal alignment in cells -- %cellvalign; -- vertical alignment in cells -- >
Start tag: required, End tag: forbidden
Attribute definitions
The attribute may also have the form "i*", where "i" is an integer. This is called a relative width. When allotting space to rows and columns, user agents allot absolute widths first, then divide up remaining available space among relative width rows or columns. Each relative width row or column receives a portion of the space proportional to the integer preceding the "*". The value "*" is equivalent to "1*".
Attributes defined elsewhere
A COL element does not define a column group in the same sense as COLGROUP; it is simply a way to share attribute values among columns in a column group. Note that COL elements are empty; they are only affected by attributes.
The width attribute for COL affects the width of the columns associated with the element. If a COL element spans several columns then its width attribute specifies the width of each column in the span, not the width of the span as a whole.
The table in this example contains two column groups. The first group contains three columns, the second contains two columns. The available horizontal space will be alloted as follows: First the user agent will allot 30 pixels to the first column. Then, the minimal space required for the second column will be alloted to it. The remaining horizontal space will be divided into six equal portions. Column three will receive two of these portions, column four will receive one, and column five will receive three.
<TABLE>
<COLGROUP>
<COL width="30">
<COL width="0*">
<COL width="2*">
<COLGROUP align="center">
<COL width="1*">
<COL width="3*" align="char" char=":">
<THEAD>
<TR> ...
</TABLE>
We have set the value of the align attribute in the second column group to "center". All cells in every column in this group will inherit this value, but may override it. In fact, the final COL does just that, by specifying that every cell in the column it governs will be aligned along the ":" character.
<!ELEMENT TR - O (TH|TD)+ -- table row --> <!ATTLIST TR -- table row -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- horizontal alignment in cells -- %cellvalign; -- vertical alignment in cells -- bgcolor %Color; #IMPLIED -- background color for row -- >
Start tag: required, End tag: optional
Attributes defined elsewhere
The TR elements acts as a container for a row of table cells. The end tag may be omitted.
This sample table contains three rows, each begun by the TR element:
<TABLE summary="number, type and whether taken with sugar"> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR> ...A header row... <TR> ...First row of data... <TR> ...Second row of data... ...the rest of the table... </TABLE>
<!ELEMENT (TH|TD) - O (%block;)+ -- table header cell, table data cell --> <!ATTLIST (TH|TD) -- header or data cell -- %attrs; -- %coreattrs, %i18n, %events -- abbr CDATA #IMPLIED -- abbreviation for header cell -- axis CDATA #IMPLIED -- names groups of related headers-- axes IDREFS #IMPLIED -- list of id's for header cells -- nowrap (nowrap) #IMPLIED -- suppress word wrap -- bgcolor %Color; #IMPLIED -- cell background color -- rowspan NUMBER 1 -- number of rows spanned by cell -- colspan NUMBER 1 -- number of cols spanned by cell -- %cellhalign; -- horizontal alignment in cells -- %cellvalign; -- vertical alignment in cells -- width %Pixels; #IMPLIED -- suggested width for cell -- height %Pixels; #IMPLIED -- suggested height for cell -- >
Start tag: required, End tag: optional
Attribute definitions
Attributes defined elsewhere
The TH element stores header information, while the TD element stores data. This distinction enables user agents to render header and data cells distinctly, even in the absence of style sheets.
Cells may be empty (i.e., contain no data).
The following table contains four columns of data, each headed by a column description.
<TABLE summary="number, type and whether taken with sugar"> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR> <TH>Name</TH> <TH>Cups</TH> <TH>type</TH> <TH>Sugar?</TH> <TR> <TD>T. Sexton</TD> <TD>10</TD> <TD>Espresso</TD> <TD>No</TD> <TR> <TD>J. Dinnen</TD> <TD>5</TD> <TD>Decaf</TD> <TD>Yes</TD> </TABLE>
Your user agent renders the beginning of this table as follows:
| Name | Cups | Type of Coffee | Sugar? |
|---|---|---|---|
| T. Sexton | 10 | Espresso | No |
| J. Dinnen | 5 | Decaf | Yes |
To help distinguish the cells of this table, we can set the border attribute of the TABLE element:
<TABLE border="border"> ...the rest of the table... </TABLE>
With a border, your user agent renders the beginning of this table as follows:
| Name | Cups | type | Sugar? |
|---|---|---|---|
| T. Sexton | 10 | Espresso | No |
| J. Dinnen | 5 | Decaf | Yes |
The axis and axes attributes allow tables to be rendered effectively to non-visual media such as speech and Braille based devices. They may also be used together with style sheets for controlling the presentation.
In the following example table, the value of the axes attribute is set to reference the corresponding header cell for that column:
<TABLE border="border" summary="Number, type, and whether taken with sugar"> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR> <TH id="t1">Name</TH> <TH id="t2">Cups</TH> <TH id="t3" abbr="Type">Type of Coffee</TH> <TH id="t4">Sugar?</TH> <TR> <TD axes="t1">T. Sexton</TD> <TD axes="t2">10</TD> <TD axes="t3">Espresso</TD> <TD axes="t4">No</TD> <TR> <TD axes="t1">J. Dinnen</TD> <TD axes="t2">5</TD> <TD axes="t3">Decaf</TD> <TD axes="t4">Yes</TD> </TABLE>
This markup could be rendered to speech as:
Caption: Cups of coffee consumed by each senator Summary: Number, type, and whether taken with sugar Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
Note how the header "Type of Coffee" is abbreviated to "Type" using the abbr attribute.
In the absence of the axes attribute, user agents may search for pertinent headers according to the following algorithm. The goal of the algorithm is to find an ordered list of headers. (In the following description of the algorithm the table directionality is assumed to be from left to right.)
For more complex tables, it is preferable to map the table to a hierarchy, where each branch corresponds to choosing a header from a group. The leaf nodes correspond to data cells.
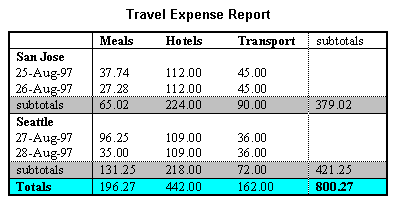
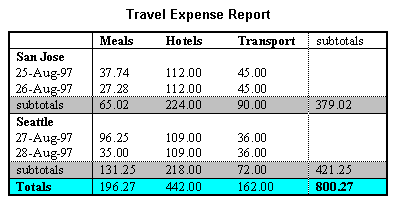
The following presents the money spent on meals, hotels and transport in two locations (San Jose and Seattle) for successive days. The header groups are location, day, category and subtotal.

The HTML markup for this table is:
<TABLE border="border"> <CAPTION> Travel Expense Report </CAPTION> <TR> <TH></TH> <TH id="a2" axis="category">Meals</TH> <TH id="a3" axis="category">Hotels</TH> <TH id="a4" axis="category">Transport</TH> <TD id="a5" axis="subtotal">subtotal</TD> </TR> <TR> <TH id="a6" axis="location">San Jose</TH> <TH></TH> <TH></TH> <TH></TH> </TR> <TR> <TD id="a7" axis="day">25-Aug-97</TD> <TD axes="a6 a7 a2">37.74</TD> <TD axes="a6 a7 a3">112.00</TD> <TD axes="a6 a7 a4">45.00</TD> <TD></TD> </TR> <TR> <TD id="a8" axis="day">26-Aug-97</TD> <TD axes="a6 a8 a2">27.28</TD> <TD axes="a6 a8 a3">112.00</TD> <TD axes="a6 a8 a4">45.00</TD> <TD></TD> </TR> <TR> <TD id="a9" axis="subtotal">subtotal</TD> <TD axes="a9 a6 a2">65.02</TD> <TD axes="a9 a6 a3">224.00</TD> <TD axes="a9 a6 a4">90.00</TD> <TD axes="a9 a6">379.02</TD> </TR> <TR> <TH id="a10" axis="location">Seattle</TH> <TH></TH> <TH></TH> <TH></TH> </TR> <TR> <TD id="a11" axis="day">27-Aug-97</TD> <TD axes="a10 a11 a2">96.25</TD> <TD axes="a10 a11 a3">109.00</TD> <TD axes="a10 a11 a4">36.00</TD> <TD></TD> </TR> <TR> <TD id="a12" axis="day">28-Aug-97</TD> <TD axes="a10 a12 a2">35.00</TD> <TD axes="a10 a12 a3">109.00</TD> <TD axes="a10 a12 a4">36.00</TD> <TD></TD> </TR> <TR> <TD id="a13" axis="subtotal">subtotal</TD> <TD axes="a13 a10 a2">131.25</TD> <TD axes="a13 a10 a3">218.00</TD> <TD axes="a13 a10 a4">72.00</TD> <TD axes="a13 a10">421.25</TD> </TR> <TR> <TH id="a14" axis="totals">Totals</TH> <TD axes="a14 a2">196.27</TD> <TD axes="a14 a3">442.00</TD> <TD axes="a14 a4">162.00</TD> <TD axes="a14">800.27</TD> </TR> </TABLE>
The axis attribute enables user agents to reconstruct the following hierarchy, which is shown below partially collapsed:
San Jose
25-Aug-97
Meals
37.74
Hotels
112.00
Transport
45.00
Subtotal
26-Aug-97
Meals
27.28
Hotels
112.00
Transport
45.00
Subtotal
Meals
Hotels
Transport
Subtotal
Seattle
27-Aug-97
28-Aug-97
Totals
Meals
Hotels
Transport
Subtotal
User agents may offer the means to traverse the hierarchy and collapse and expand nodes in the hierarchy. The value of the axis attribute should be chosen meaningfully to describe the nodes in the hierarchy.
When a large enough portion of the hierarchy is expanded and leaf nodes are being spoken, it may be desirable to preface it by speaking the branches leading to the leaves. So rather than saying:
25-Aug-97
Meals: 37.74
Hotels: 112.00
Transport: 45.00
26-Aug-97:
Meals: 27.28
Hotels: 112.00
Transport: 45.00
a user agent may say instead:
25-Aug-97, Meals: 37.74 25-Aug-97, Hotels: 112.00 25-Aug-97, Transport: 45.00 26-Aug-97, Meals: 27.28 26-Aug-97, Hotels: 112.0 26-Aug-97, Transport: 45.0
The ability to provide effective rendering to speech is valuable for multi-modal wireless browsers with limited display capabilities (e.g., Web-enabled pagers and phones) and for people with visual disabilities.
Cells may span several rows or columns. The number of rows or columns spanned by a cell is set by the rowspan and colspan attributes for either the TH or TD elements.
In this table definition, we specify that the cell in row four, column two should span a total of three columns, including the current row.
<TABLE border="border"> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR><TH>Name<TH>Cups<TH>Type of Coffee<TH>Sugar? <TR><TD>T. Sexton<TD>10<TD>Espresso<TD>No <TR><TD>J. Dinnen<TD>5<TD>Decaf<TD>Yes <TR><TD>A. Soria<TD colspan="3"><em>Not available</em> </TABLE>
This table might be rendered by a visual user agent as follows:
Cups of coffee consumed by each senator -------------------------------------- | Name |Cups|Type of Coffee|Sugar?| -------------------------------------- |T. Sexton|10 |Espresso |No | -------------------------------------- |J. Dinnen|5 |Decaf |Yes | -------------------------------------- |A. Soria |Not available | --------------------------------------
In your user agent this appears as:
| Name | Cups | Type of Coffee | Sugar? |
|---|---|---|---|
| T. Sexton | 10 | Espresso | No |
| J. Dinnen | 5 | Decaf | Yes |
| A. Soria | Not available | ||
The next example illustrates how cell definitions that span more than one row or column affect the definition of later cells. Consider the following table definition:
<TABLE border="border"> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TR><TD>4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
This table might be rendered something like this:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------
In your browser this appears as:
| 1 | 2 | 3 |
| 4 | 6 | |
| 7 | 8 | 9 |
Since the cell labeled "2" spans two rows, it affects the positions of the cells defined in the following rows. Note that if cell "6" had not been defined in row two, an extra empty cell would have been added by the user agent to complete the row.
Similarly, in the following table definition:
<TABLE border="border"> <TR><TD>1 <TD>2 <TD>3 <TR><TD colspan="2">4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
cell "4" spans two columns, so cell "6" is placed in column three.
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------
In your browser this appears as:
| 1 | 2 | 3 |
| 4 | 6 | |
| 7 | 8 | 9 |
This example illustrates how one might create overlapping cells. In this table, cell "5" spans two rows and cell "7" spans two columns, so there is overlap in the cell between "7" and "9":
<TABLE border="border">
<TR><TD>1 <TD>2 <TD>3
<TR><TD>4 <TD rowspan="2">5 <TD>6
<TR><TD colspan="2">7 <TD>9
</TABLE>
This table might be rendered as follows to convey the overlap:
------------- | 1 | 2 | 3 | ------------- | 4 | 5 | 6 | ----|...|---- | 7 : | 9 | -------------
In your browser this appears as:
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 9 | |
The rendering of overlapping cells is undefined. Rendering will vary between user agents.
The following description describes the HTML table attributes that tell visual user agents how to format tables. Style sheets will offer better control of visual table formatting. At the writing of this specification, [CSS1] did not offer mechanisms to control all aspects of visual table formatting.
This version of HTML includes mechanisms to control:
The following attributes may be set for different table elements (see their definitions).
<!-- horizontal alignment attributes for cell contents --> <!ENTITY % cellhalign "align (left|center|right|justify|char) #IMPLIED char CDATA #IMPLIED -- alignment char, e.g. char=':' -- charoff CDATA #IMPLIED -- offset for alignment char --" > <!-- vertical alignment attributes for cell contents --> <!ENTITY % cellvalign "valign (top|middle|bottom|baseline) #IMPLIED" >
Attribute definitions
When charoff is used to set the offset of an alignment character, the direction of offset is determined by the current text direction (set by the dir attribute). In left-to-right texts (the default), offset is from the left margin. In right-to-left texts, offset is from the right margin.
The table in this example aligns a row of currency values along a decimal point. We set the alignment character to "." explicitly.
<TABLE border="border"> <COLGROUP> <COL><COL align="char" char="."> <THEAD> <TR><TH>Vegetable <TH>Cost per kilo <TBODY> <TR><TD>Lettuce <TD>$1 <TR><TD>Silver carrots <TD>$10.50 <TR><TD>Golden turnips <TD>$100.30 </TABLE>
The formatted table should look something like this:
------------------------------ | Vegetable |Cost per kilo| |--------------|-------------| |Lettuce | $1 | |--------------|-------------| |Silver carrots| $10.50| |--------------|-------------| |Golden turnips| $100.30| ------------------------------
The alignment of cell contents can be specified on a cell by cell basis, or inherited from enclosing elements, such as the row, column or the table itself.
The order of precedence (from highest to lowest) for the attributes align, char, and charoff is the following:
The order of precedence (from highest to lowest) for the attribute valign (as well as the other inherited attributes lang, dir, and style) is the following:
Furthermore, when rendering cells, horizontal alignment is determined by columns in preference to rows, while for vertical alignment, rows are given preference over columns.
The default alignment for cells depends on the user agent. However, user agents should substitute the default attribute for the current directionality (i.e., not just "left" in all cases).
User agents that do not support the "justify" value of the align attribute should use the value of the inherited directionality in its place.
The following attributes affect a table's external frame and internal rules.
Attribute definitions
In the following table, borders five pixels thick will be rendered on the left- and right-hand sides of the table and rules should be displayed between all columns.
<TABLE border="5" frame="vsides" rules="cols"> <TR> <TD>1 <TD>2 <TD>3 <TR> <TD>4 <TD>5 <TD>6 <TR> <TD>7 <TD>8 <TD>9 </TABLE>
The following settings should be observed by user agents for backwards compatibility.
Thus, for example, the following definitions are equivalent:
<TABLE border="2"> <TABLE border="2" frame="border" rules="all">
and the following definitions too:
<TABLE border> <TABLE frame="border" rules="all">
Note. The border attribute also defines the border behavior for the OBJECT and IMG elements, but takes different values for those elements.
Two attributes control spacing between and within cells.
Attribute definitions
In the following table, the cellspacing attribute specifies that cells will be separated from each other and from the table frame by twenty pixels. The cellpadding attribute specifies that the top margin of the cell and the bottom margin of the cell will each be separated from the cell's contents by 10% of the available vertical space (the total being 20%). Similarly, the left margin of the cell and the right margin of the cell will each be separated from the cell's contents by 10% of the available horizontal space (the total being 20%).
<TABLE> <TR cellspacing="20"> <TD>Data1 <TD cellpadding="20%">Data2 <TD>Data3 </TABLE>
If a table or given column has a fixed width, cellspacing and cellpadding may demand more space than assigned. We recommend that user agents give these attributes precedence over the width attribute when a conflict occurs, but this is not a requirement.
The following table samples illustrate the interaction of all the table elements.
In "ascii art", the following table:
<TABLE border="border">
<CAPTION>A test table with merged cells</CAPTION>
<TR><TH rowspan=2><TH colspan="2">Average
<TH rowspan="2">other<BR>category<TH>Misc
<TR><TH>height<TH>weight
<TR><TH align="left">males<TD>1.9<TD>0.003
<TR><TH align="left" rowspan="2">females<TD>1.7<TD>0.002
</TABLE>
would be rendered something like this:
A test table with merged cells
/--------------------------------------------------\
| | Average | other | Misc |
| |-------------------| category |--------|
| | height | weight | | |
|-----------------------------------------|--------|
| males | 1.9 | 0.003 | | |
|-----------------------------------------|--------|
| females | 1.7 | 0.002 | | |
\--------------------------------------------------/
On your browser, the table looks like this:
| Average | other category |
Misc | ||
|---|---|---|---|---|
| height | weight | |||
| males | 1.9 | 0.003 | ||
| females | 1.7 | 0.002 | ||
This sample illustrates grouped rows and columns. The example is adapted from "Developing International Software", by Nadine Kano.
In "ascii art", the following table:
<TABLE border="2" frame="hsides" rules="groups"> <CAPTION>CODE-PAGE SUPPORT IN MICROSOFT WINDOWS</CAPTION> <COLGROUP align="center"> <COLGROUP align="left"> <COLGROUP align="center" span="2"> <COLGROUP align="center" span="3"> <THEAD valign="top"> <TR> <TH>Code-Page<br>ID <TH>Name <TH>ACP <TH>OEMCP <TH>Windows<br>NT 3.1 <TH>Windows<br>NT 3.51 <TH>Windows<br>95 <TBODY> <TR><TD>1200<TD>Unicode (BMP of ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>* <TR><TD>1250<TD>Windows 3.1 Eastern European<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1251<TD>Windows 3.1 Cyrillic<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1252<TD>Windows 3.1 US (ANSI)<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1253<TD>Windows 3.1 Greek<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1254<TD>Windows 3.1 Turkish<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1255<TD>Hebrew<TD>X<TD><TD><TD><TD>X <TR><TD>1256<TD>Arabic<TD>X<TD><TD><TD><TD>X <TR><TD>1257<TD>Baltic<TD>X<TD><TD><TD><TD>X <TR><TD>1361<TD>Korean (Johab)<TD>X<TD><TD><TD>**<TD>X <TBODY> <TR><TD>437<TD>MS-DOS United States<TD><TD>X<TD>X<TD>X<TD>X <TR><TD>708<TD>Arabic (ASMO 708)<TD><TD>X<TD><TD><TD>X <TR><TD>709<TD>Arabic (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X <TR><TD>710<TD>Arabic (Transparent Arabic)<TD><TD>X<TD><TD><TD>X <TR><TD>720<TD>Arabic (Transparent ASMO)<TD><TD>X<TD><TD><TD>X </TABLE>
would be rendered something like this:
CODE-PAGE SUPPORT IN MICROSOFT WINDOWS
===============================================================================
Code-Page | Name | ACP OEMCP | Windows Windows Windows
ID | | | NT 3.1 NT 3.51 95
-------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Eastern European | X | X X X
1251 | Windows 3.1 Cyrillic | X | X X X
1252 | Windows 3.1 US (ANSI) | X | X X X
1253 | Windows 3.1 Greek | X | X X X
1254 | Windows 3.1 Turkish | X | X X X
1255 | Hebrew | X | X
1256 | Arabic | X | X
1257 | Baltic | X | X
1361 | Korean (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | MS-DOS United States | X | X X X
708 | Arabic (ASMO 708) | X | X
709 | Arabic (ASMO 449+, BCON V4) | X | X
710 | Arabic (Transparent Arabic) | X | X
720 | Arabic (Transparent ASMO) | X | X
===============================================================================
On your user agent, this tables is rendered as follows:
| Code-Page ID |
Name | ACP | OEMCP | Windows NT 3.1 |
Windows NT 3.51 |
Windows 95 |
|---|---|---|---|---|---|---|
| 1200 | Unicode (BMP of ISO/IEC-10646) | X | X | * | ||
| 1250 | Windows 3.1 Eastern European | X | X | X | X | |
| 1251 | Windows 3.1 Cyrillic | X | X | X | X | |
| 1252 | Windows 3.1 US (ANSI) | X | X | X | X | |
| 1253 | Windows 3.1 Greek | X | X | X | X | |
| 1254 | Windows 3.1 Turkish | X | X | X | X | |
| 1255 | Hebrew | X | X | |||
| 1256 | Arabic | X | X | |||
| 1257 | Baltic | X | X | |||
| 1361 | Korean (Johab) | X | ** | X | ||
| 437 | MS-DOS United States | X | X | X | X | |
| 708 | Arabic (ASMO 708) | X | X | |||
| 709 | Arabic (ASMO 449+, BCON V4) | X | X | |||
| 710 | Arabic (Transparent Arabic) | X | X | |||
| 720 | Arabic (Transparent ASMO) | X | X |
This example illustrates how COLGROUP can be used to group columns and set the default column alignment. Similarly, TBODY is used to group rows. The frame and rules attributes tell the user agent which borders and rules to render.